GASを使ってパワポカラオケ用のランダムでスライドを作成するスライドを作ってみます。
①準備するもの
1)パワポ用画像ファイル(jpg)
2)テーマ(スプレッドシート)
3)表示用スライド(スライド)
4)ソースコード(スライド内)
1)パワポ用画像ファイル(jpg)
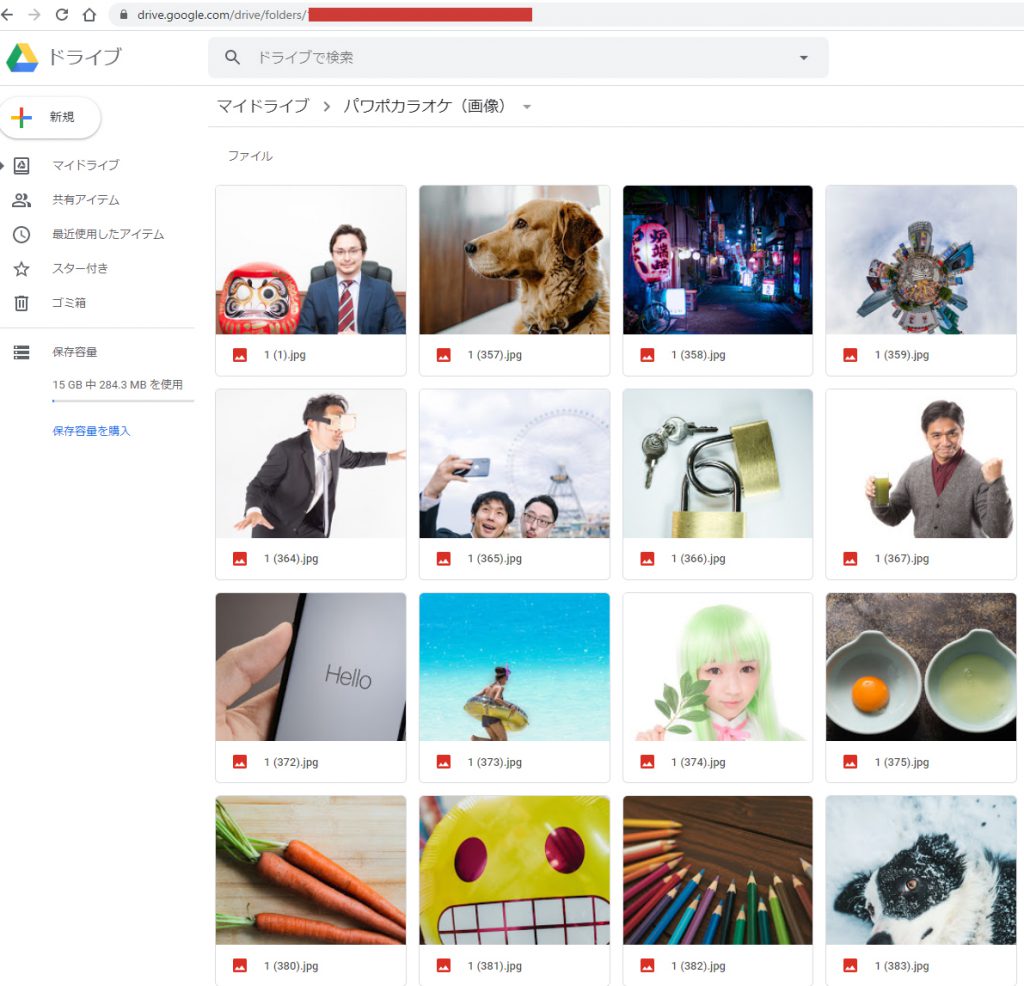
Googleドライブにパワポカラオケで使用する画像を入れておきます。
パワポカラオケ用のフォルダを作成して入れましょう。
作成したフォルダのIDは後ほどのソースコードで使用するのでメモしておくと良いです。
(IDはURLの”folders/”の後の文字列になります。)

2)テーマ(スプレッドシート)
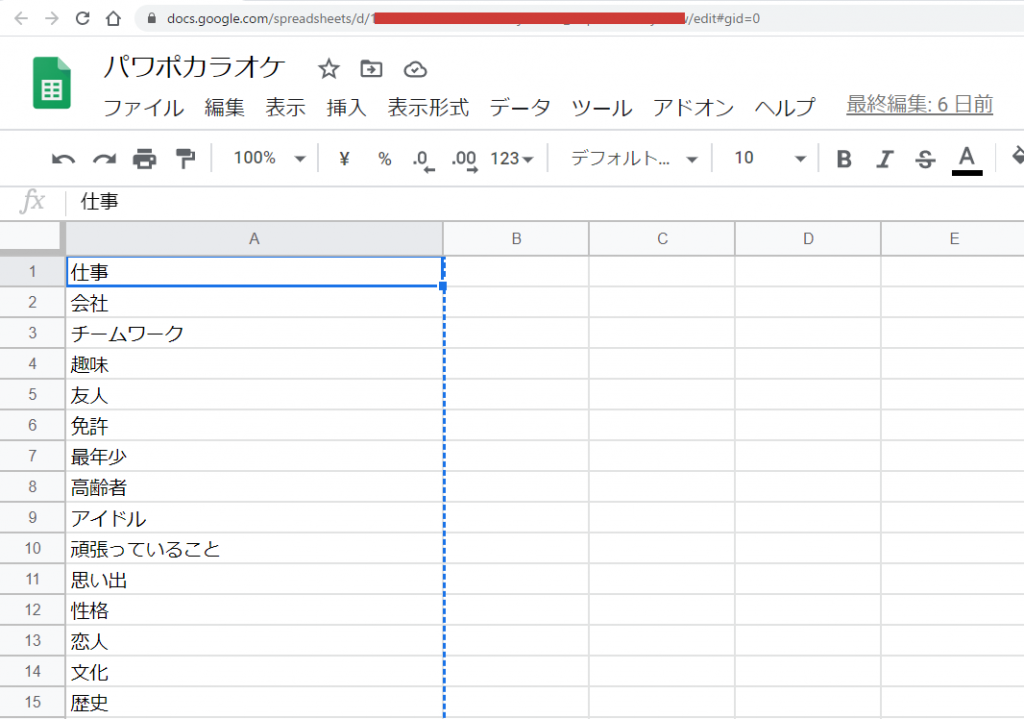
Googleスプレッドシートにパワポカラオケで使用するテーマを記載しておきます。
A列に入れて下さい。
(下記の画像ではA15まで入れていますがそれ以上入れて問題ありません)
GoogleスプレッドシートのIDは後ほどのソースコードで使用するのでメモしておくと良いです。
(IDはURLの”spreadsheets/d/”から”/edit#gid=0”の間の文字列になります。)

3)表示用スライド(スライド)
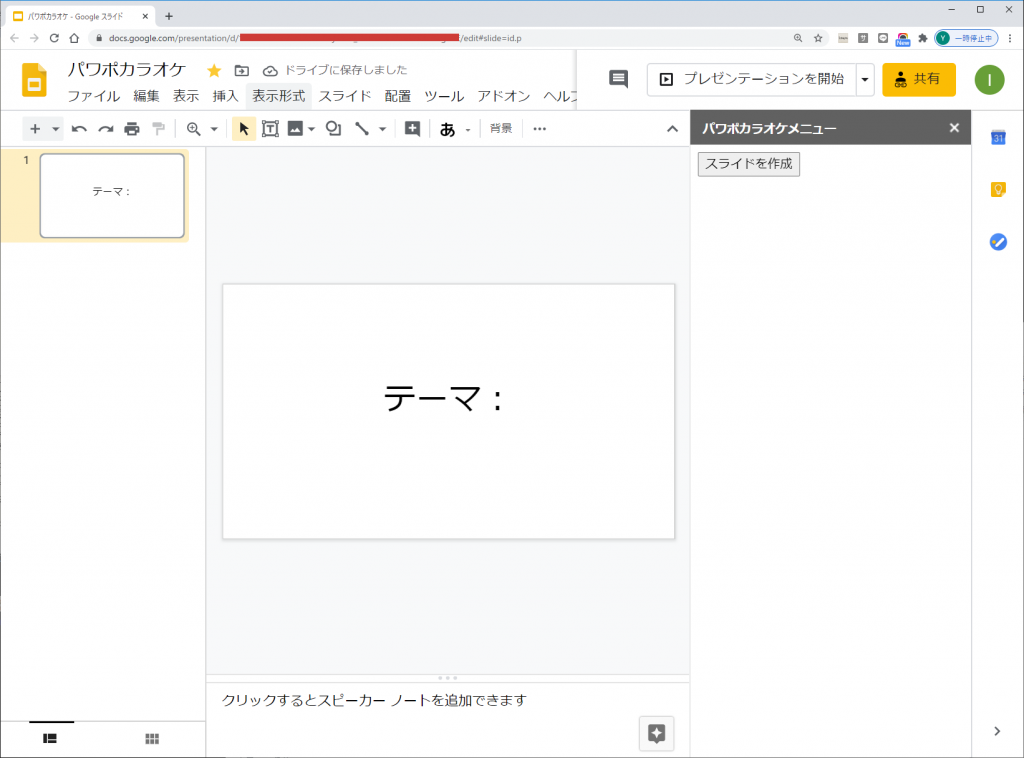
Googleスライドのファイルを作成し、1枚目のスライドのみ入れておきます。
GoogleスライドのIDは後ほどのソースコードで使用するのでメモしておくと良いです。
(IDはURLの”presentation/d/”から”/edit#slide=id.p”の間の文字列になります。)

4)ソースコード(スライド内)
上記で作成したGoogleスライド内のメニューにあるツール→スクリプトエディタを選択します。
スクリプトエディタ内に下記のソースコードをコピペします。
★★★になっている部分は上記でメモをした各IDを記載します。
また▲▲▲はGoogleドライブ上に入れたパワポ用画像ファイル(jpg)を記載します。
function onOpen(e) {
var src = '<input type="button" onclick="google.script.run.myFunction()" value="スライドを作成" />';
var html = HtmlService.createHtmlOutput(src).setTitle("パワポカラオケメニュー").setWidth(300);
SlidesApp.getUi().showSidebar(html); //サイドバー追加
}
function myFunction() {
var spreadSheetId ="★★★";//スプレッドシートのファイルID
var title = "★★★";//スプレッドシートのシート名
var presentationID = "★★★";//スライドのファイルID
var presentation = SlidesApp.openById(presentationID);
var slideCount = 4;//表示させるスライド枚数(テーマのページを抜く)
///////////////////////////
//テーマの作成
///////////////////////////
// スプレッドシート読み込み
var ss = SpreadsheetApp.openById(spreadSheetId);
var valuesShape = ss.getSheetByName(title).getDataRange().getValues();
// 指定したスプレッドシートの0列目のテーマが記載されている行をランダムで取得
var script = valuesShape[Math.floor(Math.random() *valuesShape.length)][0];
var slide = presentation.getSlides()[0];//スライドの1ページ目を指定
var id = slide.getShapes()[0].getObjectId();// シェイプの取得
var shape = presentation.getPageElementById(id).asShape();
// 取得したテーマの貼り付け
shape.getText().setText("テーマ:" + script);
///////////////////////////
//スライドの削除
///////////////////////////
var shCount = presentation.getSlides().length;
//スライドの削除
var shCount = presentation.getSlides().length;
try {
deleteSlide(presentation,shCount);
} catch(e) {
Logger.log(e.message);
}
///////////////////////////
//画像追加
///////////////////////////
var prs = SlidesApp.getActivePresentation();
var fol = DriveApp.getFolderById(""★★★";//"); //フォルダID
var files = fol.getFiles();
var filesBlob = {slideCount}; // 取得したBlobの格納用(表示させるスライド枚数分)
var filesCount = ▲▲▲; //フォルダに保存されたファイル数を指定
var count = 0;
var countCheck = 0;
var randomR = 0;
var d = new Date();
//対象をランダムで決定
var targetFile = {};
for(let i = 1; i <= slideCount; i++) {
// ランダム関数で表示する枚数分の番号を決める
targetFile[i] = Math.floor(Math.random() * filesCount + 1) + i;
Logger.log(targetFile[i] );
}
try {
while(files.hasNext()) {
var file = files.next();
count = count + 1;
for(let i = 1; i <= slideCount; i++) {
if(targetFile[i] == count){
//事前に作成したランダムの番号と同一回数ループしたらBlobを取得
filesBlob[i] = file.getBlob();
countCheck++;
}
}
//表示する枚数分Blobを取得したらループから抜ける
if(countCheck == slideCount){
break;
}
}
} catch(e) {
Logger.log(file.getName() + ":" + e.message);
}
//画像を挿入処理を行う
for(let i = 1; i <= slideCount; i++) {
addImageSlide(prs, filesBlob[i]);
}
SlidesApp.getUi().alert("処理が終了しました。");
}
//スライドの削除
function deleteSlide(presentation,shCount) {
for(let i = 1; i <= shCount; i++) {
var slide = presentation.getSlides()[1];
slide.remove();
}
}
//画像を挿入&新規にスライドを追加
function addImageSlide(prs, imageBlob) {
var slide = prs.appendSlide(SlidesApp.PredefinedLayout.BLANK);
var image = slide.insertImage(imageBlob);
var imgWidth = image.getWidth();
var imgHeight = image.getHeight();
var pageWidth = prs.getPageWidth();
var pageHeight = prs.getPageHeight();
var newX = (pageWidth / 2) - (imgWidth / 2);
var newY = (pageHeight / 2) - (imgHeight / 2);
image.setLeft(newX).setTop(newY); //画像中央揃え
}
②実行する
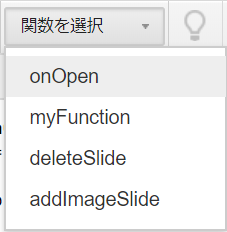
スクリプトエディタ内の関数を選択で『onOpen』を選択します。

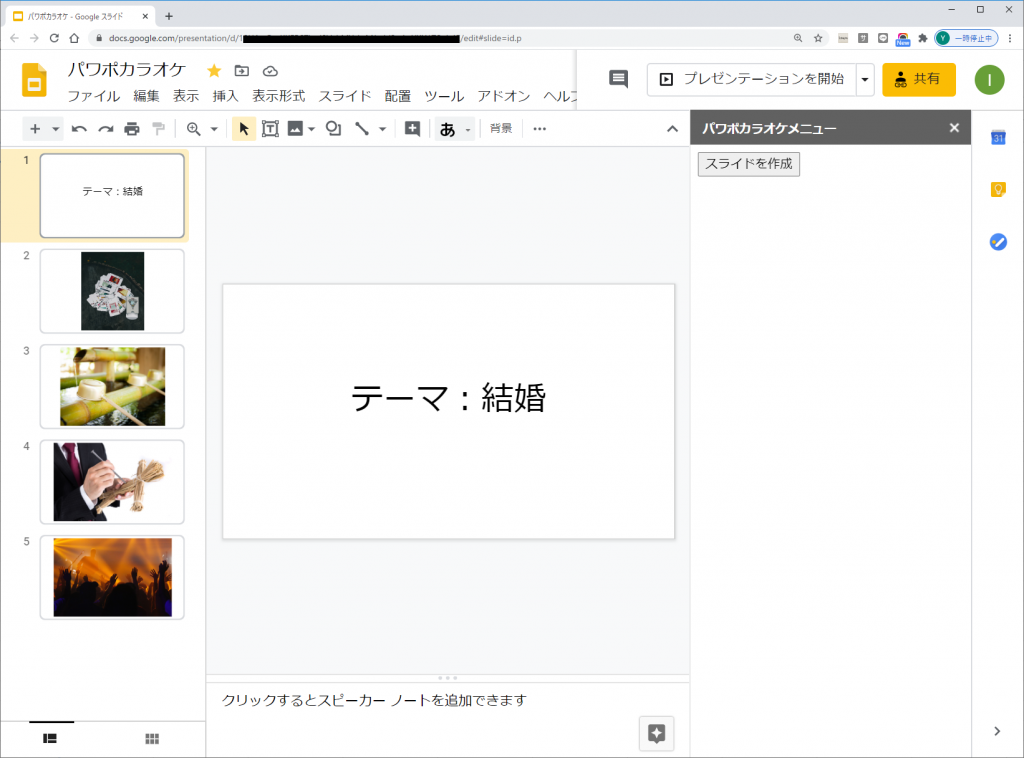
スライドの右側に『スライドを作成』というボタンが表示されるので押下します。

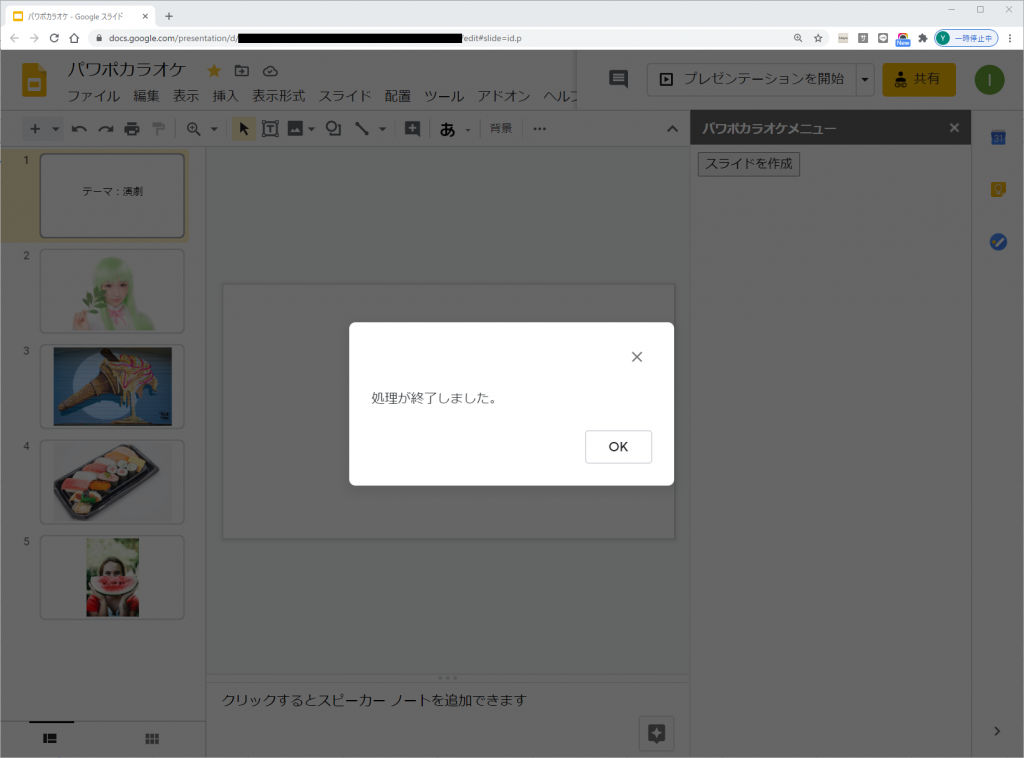
30秒後くらいに『処理が終了しました』とメッセージが表示されれば自動的にスライドとテーマが生成されます。

参考サイト
・https://www.ka-net.org/blog/?p=10883
・https://www.ka-net.org/blog/?p=10804