TwitterのサムネイルやWordpressのアイキャッチにタイトルを入れてもなんだかパッとしない?
分かりにくいと最近思っている著者。
何が原因なんだろうか?
事象)なぜサムネイルが目立たないのか?
確かに、当ブログのサムネイルはなんの記事か分かりやすく分類分けをするためにカテゴリを入れていました。
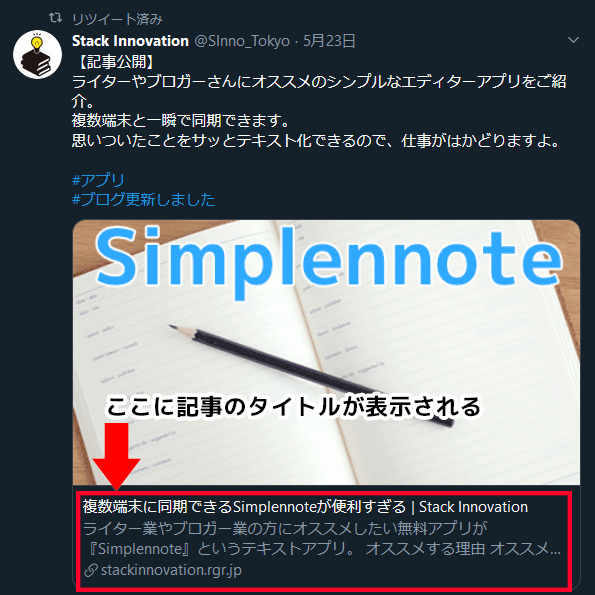
このようなデザインです↓

理由としては、ブログ記事のタイトルは下に出るからいいかと思っていたのです。

でも、そもそもこれでも目立たない。
理由としては、ツイートの文字の大きさとタイトルが同じだから。
タイムラインを見ていても目が同じレベルの文字として認識するため注目しないのです。

解決策)目立たせるようにキャッチコピーを付ける
解決策としてどうすればいいんか?と考えました。
そんな時たまたまタイムラインに流れてきたのはQiitaの記事。

これだ!
このくらいの文字の大きさで分かりやすい文章が書かれていると目立つ。
タイトルはあるのでキャッチコピーとかがいいだろう。
検証)キャッチコピーを入れてみた
ということで早速作成。
Before

After

キャッチコピーを入れて影を付けました。
画像のサイズは、800px:450pxで作っています。
タイトル・120pt
キャッチコピー42pt
にしました。
結構目立つようになったと思います。
(キャッチコピーのフォントサイズは、Qiitaのサムネイル内の文字サイズと大体同じくらいです)
サムネイルが目立たないなーと思う方は参考にしてみてください。
サムネイルのサイズや、Wordpressのアイキャッチのサイズについては下記の記事を参考にしてみてください。