ブロガーの方はWordpressやTwitterを使ってらっしゃる方が多いと思います。
WordPressのアイキャッチ画像やTwitterのサムネイル画像の画像比を16:9にしていますでしょうか?
統一してないなら可能な限り今から16:9することをおススメします。
16:9にする理由
WordPressでブログの記事を書き、その後Twitterで宣伝(拡散)するのが一般的かと思います。
WordPressのプラグインで『All In One SEO』等が入っているとブログのURLをTwitterに張り付けるとアイキャッチから自動的にサムネイルが作成されますよね。
しかし、ここに罠が!?
なんと、スマホ版Twitterの適正画像サイズは16:9なのです。
PC版の適正画像サイズは1:1となっています。
画像をスマホサイズの16:9にする必要があるの?
サムネイルをスマホサイズの16:9にする必要があるのか?
答えは、「あります!」
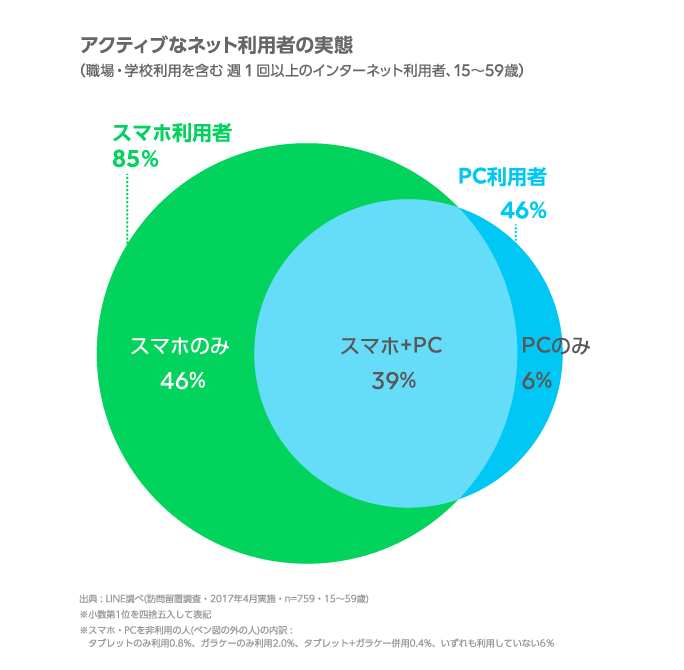
ちょっと古い資料になりますがLINEが調査したPC利用者とスマホ利用者の割合が下記の結果となっております。

【LINE】〈調査報告〉インターネットの利用環境 定点調査(2017年上期)
ん~3年経っているのでもっとスマホユーザーが増えていそうですね。
そのため、Twitterもブログもスマホから閲覧されているということを認識しておく必要があります。
実験)Twitterの画像比を16:9以外にするとどうなるのか?
Twitterの画像比を16:9以外にするとどうなるのか?どうなるのでしょうか?
答えは簡単です。「はみ出ます!」
ではテストしてみましょう。
まずは、適当に作った画像サイズでツイートします。
大事なところで文字が切れてしまってます。

画像をクリックすれば全体が見れますが、サムネイル表示の時にタイトルが切れてしまっているなんて勿体ない!!

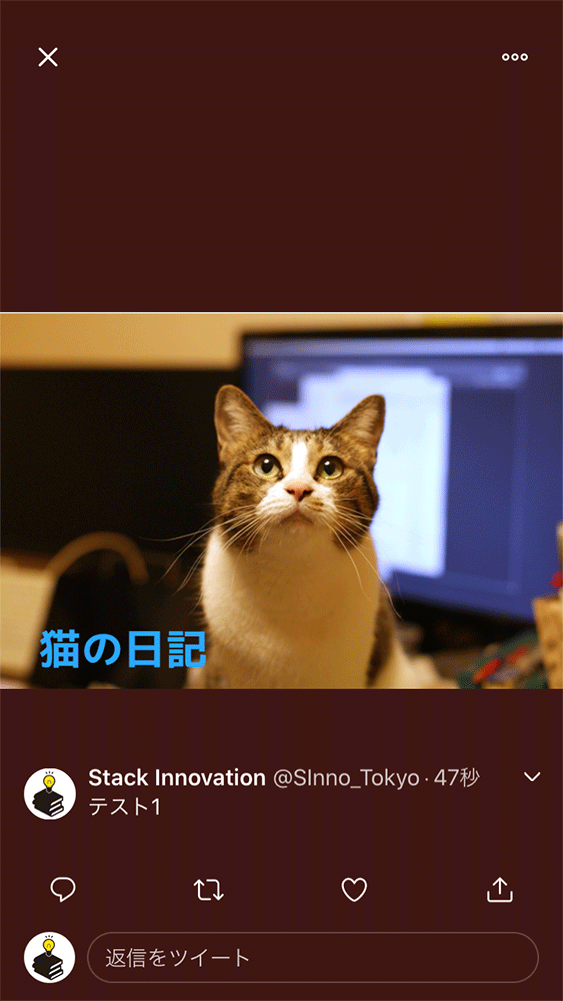
次は16:9で作成した画像です。

何とぴったり表示されています。
画像をクリックして全体を表示してもサムネイルと変わりません。

WordPressのアイキャッチは16:9にするべし
上記の理由により、Twitterの画像は16:9がベストサイズとなります。
ということは?
Twitterの画像の引用元であるWordpressのアイキャッチは16:9にすればいいというわけです。
ちなみに16:9の縦横サイズは下記になりますので参考にしてください。
横:縦
800:450
832:468
864:486
896:504
928:522
960:540
992:558
1024:576
1056:594
1088:612
1120:630
1152:648
1184:666
1216:684
1248:702
1280:720
1312:738
1344:756
1376:774
1408:792
1440:810
1472:828
1504:846
1536:864
1568:882